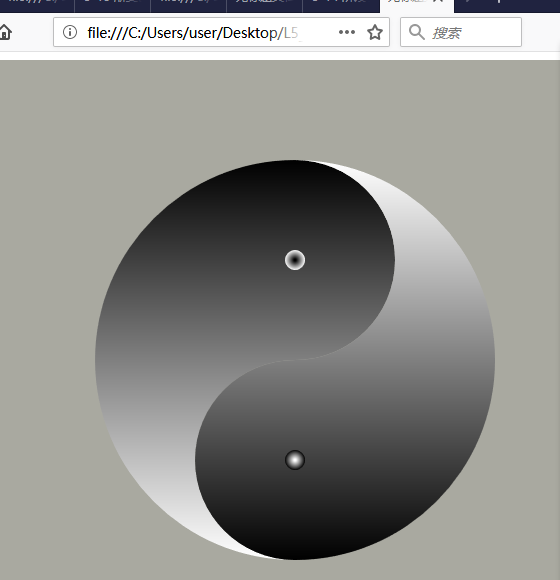
html5--5-14 阶段小练习:绘制太极图案
学习要点
- 运用前几节课的知识完成一个小练习
这个图案有多种不同的绘制方法,这里只做一个简单的演示,练习的时候可以自己思考一下,尝试其他的方法,或者对这个图案进行进一步的美化。
渐变色绘制方法
- createLinearGradient() 创建线性渐变
- createLinearGradient(x1,y1,x2,y2)---颜色渐变的起始坐标和终点坐标
- addColorStop(位置,"颜色值")---0表示起点...插入点...1表示终点,配置颜色停止点
- strokeText("文字",x,y,maxWith) 绘制(描边)空心文字
- fillText("文字",x,y,maxWith) 绘制实心
- 字体样式:font="大小 字体 ..."
矩形的绘制方法
- rect(x,y,w,h)创建一个矩形
- strokeRect(x,y,w,hx,y,w,h) 绘制矩形(无填充)
- fillRect(x,y,w,h) 绘制"被填充"的矩形
- stroke() 绘制已定义的路径
- fill()绘制一个实心的(带填充的图形)
Canvas的路径方法
- moveTo() 定义绘制路径的起点(在直线中就是定义直线的起点)
- lineTo() 添加一个新点,(在我们的直线案例中就是定义直线的终点,但是后边继续绘制的话,它就变成中间点)
- stroke() 绘制已定义的路径
- fill()绘制一个实心的(带填充的图形)
- beginPath() 用来创建新的路径
- closePath() 从当前点回到起始点的来封闭路径
- arc(x,y,r,开始角度,结束角度,true/false) :创建圆弧/曲线(用于创建圆形或部分圆)
绘制直线段流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 指定线宽:lineWidth= 数值
- 指定颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定起点:moveTo(x坐标,y坐标)
- 设定终点:lineTo(x坐标,y坐标)
- 开始绘制:stroke()
绘制矩形流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 绘制空心矩形
- 指定线宽:lineWidth= 数值
- 指定轮廓颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:strokeRect(x,y;width,height)
- 指定填充颜色:fillStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:fillRect(x,y;width,height)
绘制圆
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境
- 指定线宽:lineWidth= 数值
- 指定颜色:fill/strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定圆的基本参数:
- 圆心的坐标:x,y
- 圆的半径:数值
- 起始弧度和终止弧度:角度值1,角度值2
- 绘制方向:true(逆时针)/false(顺时针)
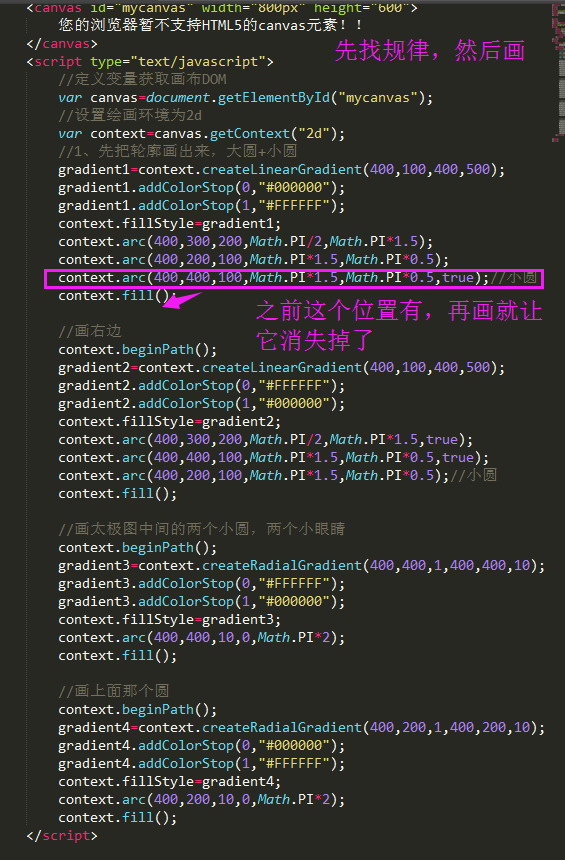
实例




1 2 3 4 5无标题文档 6 7 8 9 10 11 12 13 14Document 15 18 19 20 23 67 68 69